Các bước thực hiện để thêm nút liên hệ gọi, zalo lên một webstie bất kỳ.
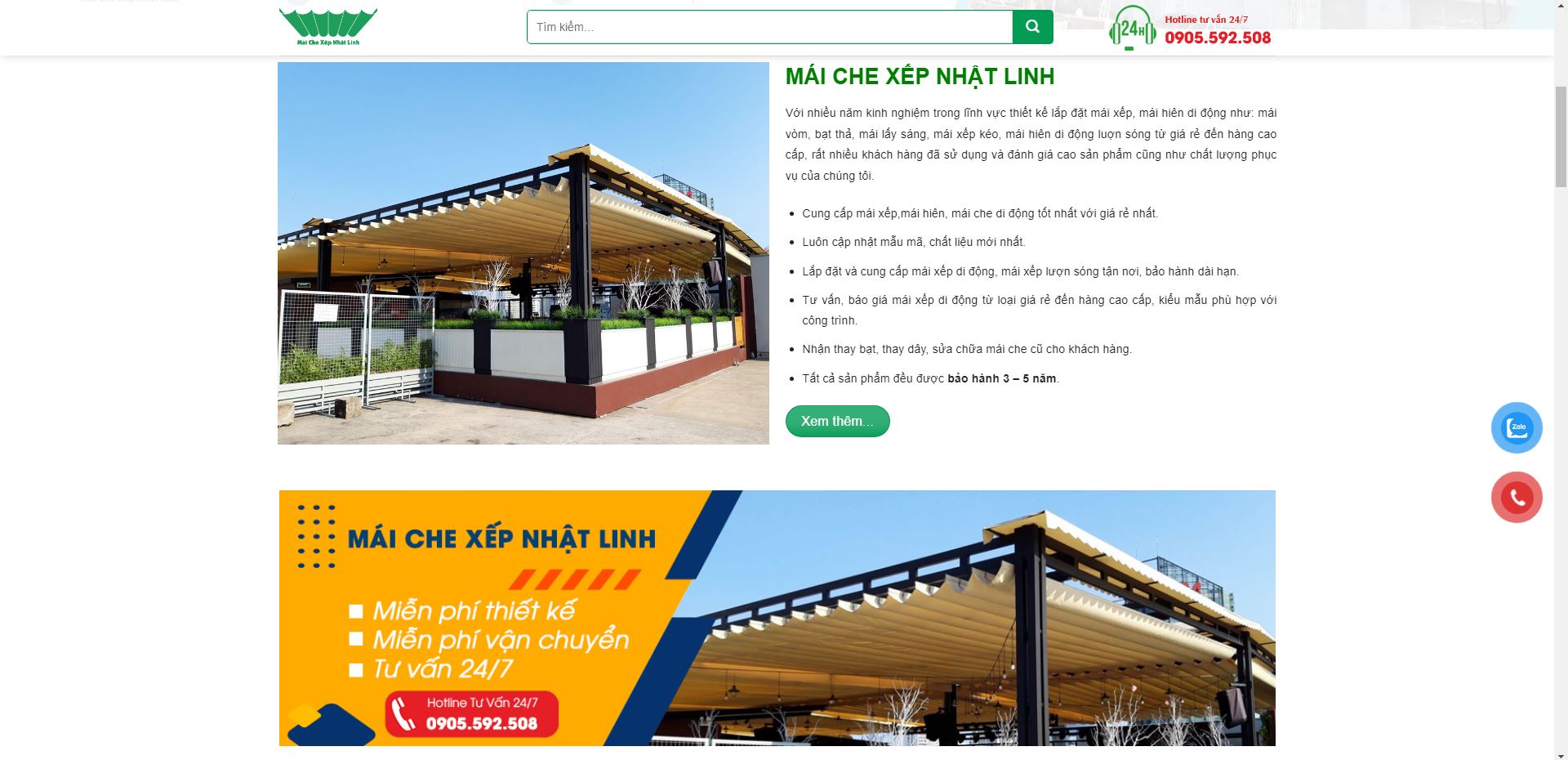
Demo thực tế nút liên hệ nằm phía bên phải ngay giữa màn hình.

Cách 1: Sử dụng thông qua trình quản lý thẻ Google Tag Manager
Thực hiện như sau:
Bước 1: Copy đoạn mã bên dưới
Bước 2: Thay đổi số điện thoại, zalo, đường dẫn Icon trong đoạn mã này thành thông tin của các bạn.
<a target="_blank" href="https://zalo.me/0966080867"><img src="https:/tungleads.com/zalo-tungleads.png"></a></div></div></div><div id="phone-vr" class="button-contact"><div class="phone-vr"><div class="phone-vr-circle-fill"></div><div class="phone-vr-img-circle"><a href="tel:0966080867"><img src="https://tungleads.com/phone-tungleads.png">
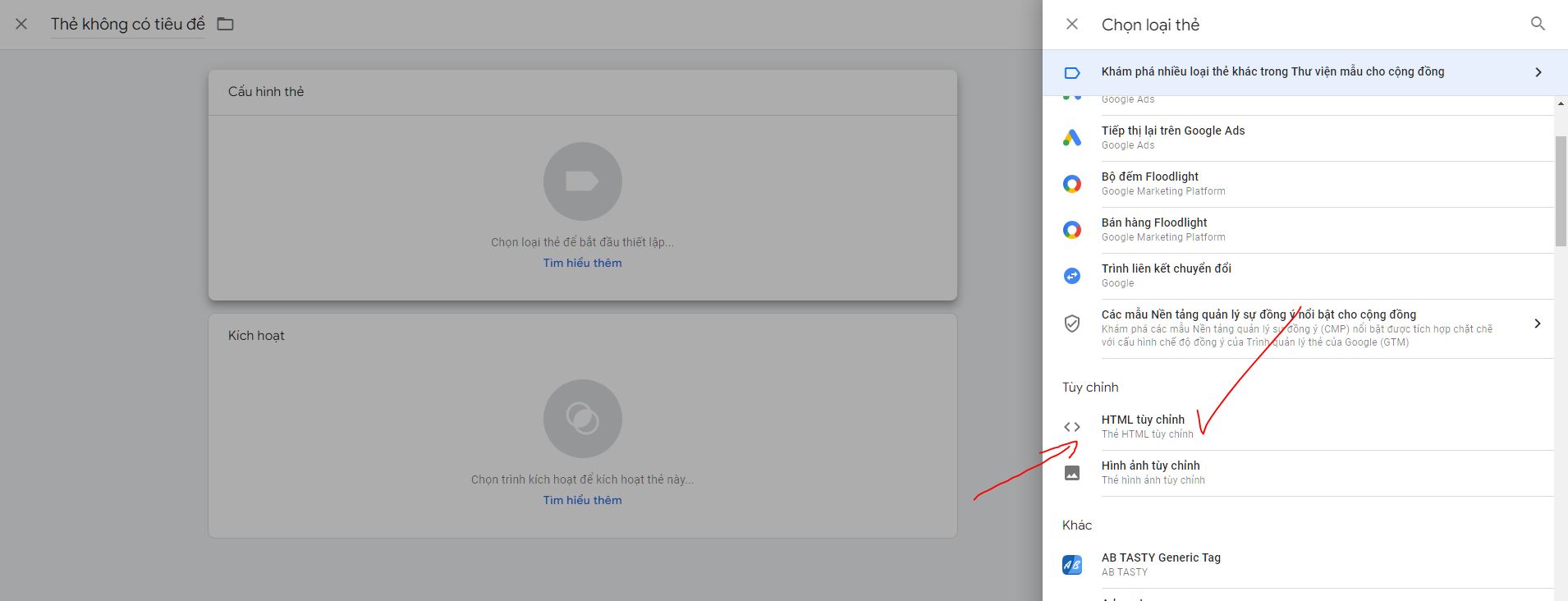
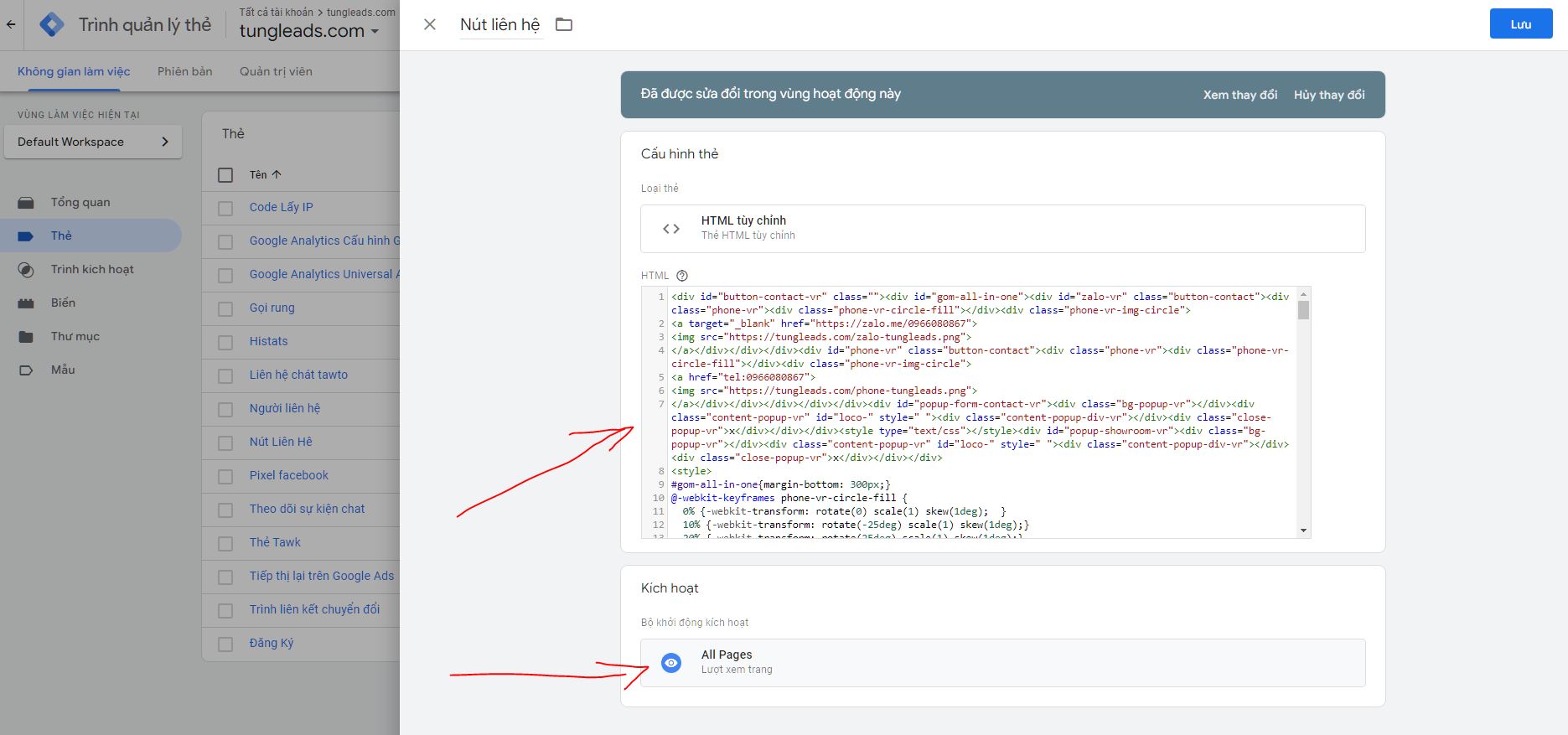
Bước 3: Vào trình quản lý thẻ -> Chọn loại thẻ HTML tùy chỉnh -> Copy đoạn mã bên dưới và chèn vào -> chọn trình kích hoạt All Pages -> lưu & nạp lại trình quản lý thẻ.
<div id="button-contact-vr" class=""><div id="gom-all-in-one"><div id="zalo-vr" class="button-contact"><div class="phone-vr"><div class="phone-vr-circle-fill"></div><div class="phone-vr-img-circle"><a target="_blank" href="https://zalo.me/0966080867"><img src="https:/tungleads.com/zalo-tungleads.png"></a></div></div></div><div id="phone-vr" class="button-contact"><div class="phone-vr"><div class="phone-vr-circle-fill"></div><div class="phone-vr-img-circle"><a href="tel:0966080867"><img src="https://tungleads.com/phone-tungleads.png"></a></div></div></div></div></div><div id="popup-form-contact-vr"><div class="bg-popup-vr"></div><div class="content-popup-vr" id="loco-" style=" "><div class="content-popup-div-vr"></div><div class="close-popup-vr">x</div></div></div><style type="text/css"></style><div id="popup-showroom-vr"><div class="bg-popup-vr"></div><div class="content-popup-vr" id="loco-" style=" "><div class="content-popup-div-vr"></div><div class="close-popup-vr">x</div></div></div><style>#gom-all-in-one{margin-bottom: 300px;}@-webkit-keyframes phone-vr-circle-fill {0% {-webkit-transform: rotate(0) scale(1) skew(1deg); }10% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}20% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}30% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}40% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}50% {-webkit-transform: rotate(0) scale(1) skew(1deg);}100% {-webkit-transform: rotate(0) scale(1) skew(1deg);}}@-webkit-keyframes zoom{0%{transform:scale(.9)}70%{transform:scale(1);box-shadow:0 0 0 15px transparent}100%{transform:scale(.9);box-shadow:0 0 0 0 transparent}}@keyframes zoom{0%{transform:scale(.9)}70%{transform:scale(1);box-shadow:0 0 0 15px transparent}100%{transform:scale(.9);box-shadow:0 0 0 0 transparent}}#button-contact-vr{right:0}.phone-bar a{left:auto;right:30px;padding:8px 55px 7px 15px}#button-contact-vr.active #gom-all-in-one .button-contact{margin-left:100%}#button-contact-vr{bottom:30%}#gom-all-in-one #zalo-vr {transition: 1s all;-moz-transition: 1s all;-webkit-transition: 1s all;}#zalo-vr .phone-vr-circle-fill {box-shadow: 0 0 0 0 #2196f3;background-color: rgba(33,150,243,.7);}.phone-vr-circle-fill {width: 65px;height: 65px;top: 12px;left: 12px;position: absolute;box-shadow: 0 0 0 0 #c31d1d;background-color: rgba(230,8,8,.7);border-radius: 50%;border: 2px solid transparent;-webkit-animation: phone-vr-circle-fill 2.3s infinite ease-in-out;animation: phone-vr-circle-fill 2.3s infinite ease-in-out;transition: all .5s;-webkit-transform-origin: 50% 50%;-ms-transform-origin: 50% 50%;transform-origin: 50% 50%;-webkit-animuiion: zoom 1.3s infinite;animation: zoom 1.3s infinite;}.phone-vr-img-circle a {display: block;line-height: 37px;}.phone-vr-img-circle img {max-height: 25px;max-width: 27px;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);-moz-transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);-o-transform: translate(-50%,-50%);}#zalo-vr .phone-vr-img-circle {background-color: #2196f3;}.phone-vr-img-circle {background-color: #e60808;width: 40px;height: 40px;line-height: 40px;top: 25px;left: 25px;position: absolute;border-radius: 50%;overflow: hidden;display: flex;justify-content: center;-webkit-animation: phonering-alo-circle-img-anim 1s infinite ease-in-out;animation: phone-vr-circle-fill 1s infinite ease-in-out;}#button-contact-vr .button-contact .phone-vr {position: relative;visibility: visible;background-color: transparent;width: 90px;height: 90px;cursor: pointer;z-index: 11;-webkit-backface-visibility: hidden;-webkit-transform: translateZ(0);transition: visibility .5s;left: 0;bottom: 0;display: block;}#gom-all-in-one #phone-vr {transition: .7s all;-moz-transition: .7s all;-webkit-transition: .7s all;}#button-contact-vr .button-contact {position: relative;margin-top: 5px;}#phone-vr .phone-vr-circle-fill {opacity: .7;box-shadow: 0 0 0 0 #d33;}.phone-bar a, #phone-vr .phone-vr-circle-fill, #phone-vr .phone-vr-img-circle, #phone-vr .phone-bar a {background-color: #d33;}#button-contact-vr {bottom: 30%;}#button-contact-vr {position: fixed;bottom: 0;z-index: 99999;}#popup-showroom-vr, div#popup-form-contact-vr {display: none;}.bg-popup-vr {position: absolute;left: 0;top: 0;background: rgb(51 51 51/50%);width: 100%;height: 100vh;}@media (max-width: 673px)div#popup-form-contact-vr .content-popup-vr {display: block;}.content-popup-vr {background: #fff;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);width: 95%;border-radius: 5px;box-shadow: 0 0 14px 5px rgb(0 0 0/49%);max-width: 600px;display: flex;}.content-popup-vr .content-popup-div-vr {width: 100%;padding: 25px;}.content-popup-vr .close-popup-vr {font-family: sans-serif;width: 23px;height: 23px;background: #000;position: absolute;top: -10px;right: -10px;color: #fff;text-align: center;line-height: 23px;font-size: 17px;border-radius: 50%;cursor: pointer;}</style>
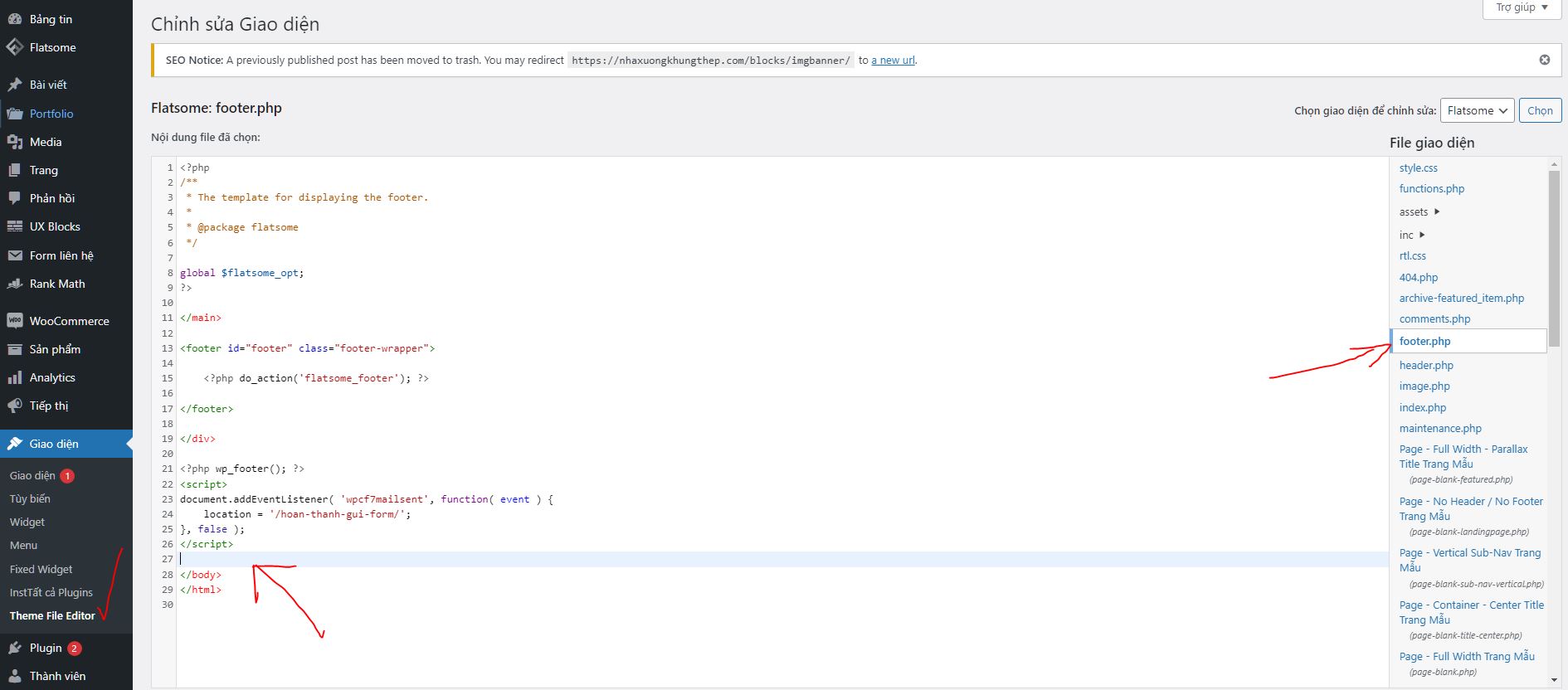
Cách 2: Copy đoạn mã trên và dán vào dưới cùng thẻ đóng
Trong trường hợp các bạn sử dụng mã nguồn wordpress thì dán vào file footer.php của themes đang sử dụng
Quá trình cài đặt hoàn thành. Chúc các bạn thành công!
Tin nổi bật
- Cách loại trừ quảng cáo hiển thị trên tất cả các ứng dụng di động All...
- Sắp xếp thứ tự hiển thị danh mục sản phẩm trên website Wordpress
- Khắc phục tình trạng url zalo tài khoản này tạm thời không thể sử dụng...
- Khoá Học Google Ads Offline Từ Cơ Bản Đến Nâng Cao
- Plugin Wordpress theo dõi chuyển đổi quảng cáo Google Ads & Facebook...